今日は、特定の記事の途中からパスワード保護にするプラグインをご紹介します。
サイト全体に鍵をつけて「会員限定サイト」として扱えるプラグインや、ワードプレスの「保護中」という文字をカスタマイズする方法などは多くありますが・・・
特定の記事を本文の途中から保護記事にする機能って、あまり紹介されていないと思いませんか?
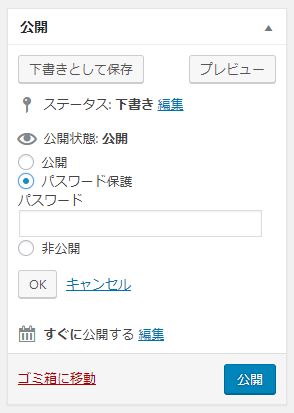
ワードプレスには、デフォルト機能として保護記事を作成できる機能がありますよね。
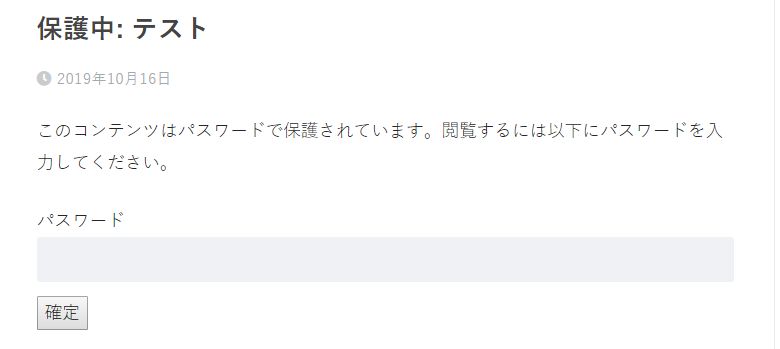
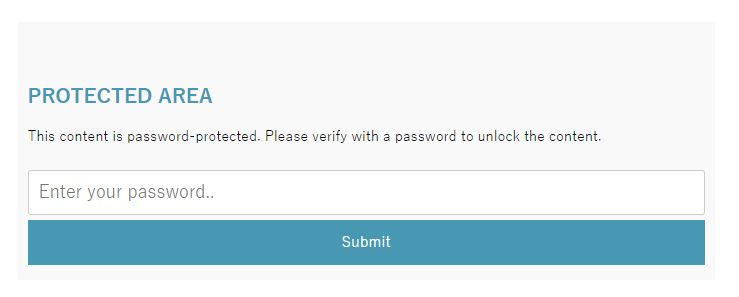
ここで特定の記事をパスワードで保護して公開すると、以下のような表示がされ、読者はパスワードを入力しなくては記事本文を読めなくなります。
これでも確かに記事はパスワード保護出来るのですが・・・
記事全体にパスワードをかけるのではなく「試し読み」のような感覚で途中までは本文を読めるようにして、続きはパスワードを入力して読んでね。
・・・というような形にしたい方も結構いらっしゃると思います。
そんな時に今回ご紹介するプラグインが役に立ちますよ!
自分のブログでnoteのように、記事の途中からパスワード保護にしたい方はぜひ参考にしてください。
プラグイン「Passster」を使う
使用するのは無料プラグイン「Passster」です。
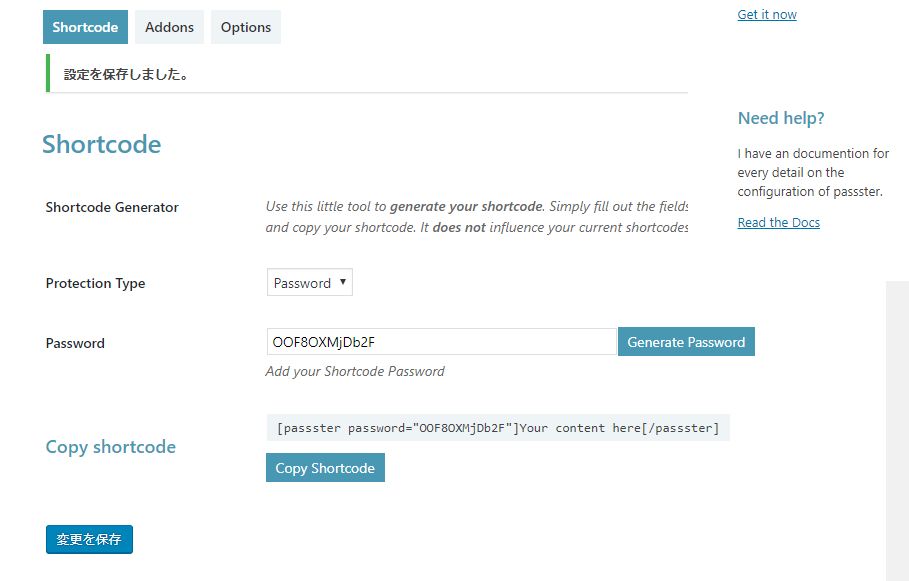
実際に保護をしたい投稿の「ビジュアル」にて、
[passsterr password=”任意のパスワード”]記事本文[/passster]
※ショートコードが作動してしまうので表記を少し変えてます。
このショートコードで保護したい記事の部分を囲むと、任意の場所から任意の場所までの内容をパスワード保護できます!
超シンプル!
プラグイン「Passster」のデメリット
ただ、このプラグインには一つだけデメリットがあって・・・
英語表記のみなんですよね・・・
プラグインの使い方自体は全然難しくないので、操作方法には何の疑問もないのですが・・・
実際にこちらのパスワードで保護した記事を公開すると以下のような表示になります。
ここの表示を日本語にできればベストですし、FTTTPで色々試してみたのですが・・・
私の実力ではできませんでした・・・!ばーん
これ出来る人教えて~~~。涙
ただし、個人的にはこの表示自体もあまり気にならないのと、そこまで多くの記事をパスワード保護にするつもりもないので、とりあえずはこのまま使っています。
他に良いプラグインがあれば教えてください^^(他力本願)
以上!







日本語に変換する方法ありましたよ!
https://sugoyoku.com/blog/page-password/
コメントありがとうございます!
そして貴重な情報ありがとうございましたーーーーー!!!!!
参考にさせて頂きます!!!